Crie Apps Sem Configuração
Create React App é a nova forma oficialmente suportada para criar aplicativos React de página única. Ele oferece um ambiente moderno sem configurações.
Começando
Instalação
Primeiro, instale o pacote global:
npm install -g create-react-appNode.js 4.x ou superior é nescessário.
Criando um App
Agora você pode usá-lo para criar um novo app:
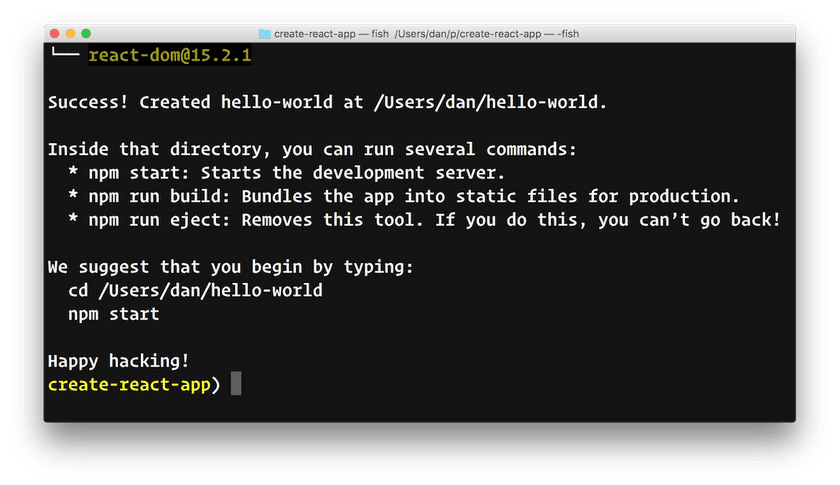
create-react-app hello-worldIsso levará algum tempo, já que o npm instala as dependências transitivas, mas, depois de concluído, você verá uma lista de comandos que podem ser executados na pasta criada:

Iniciando o Servidor
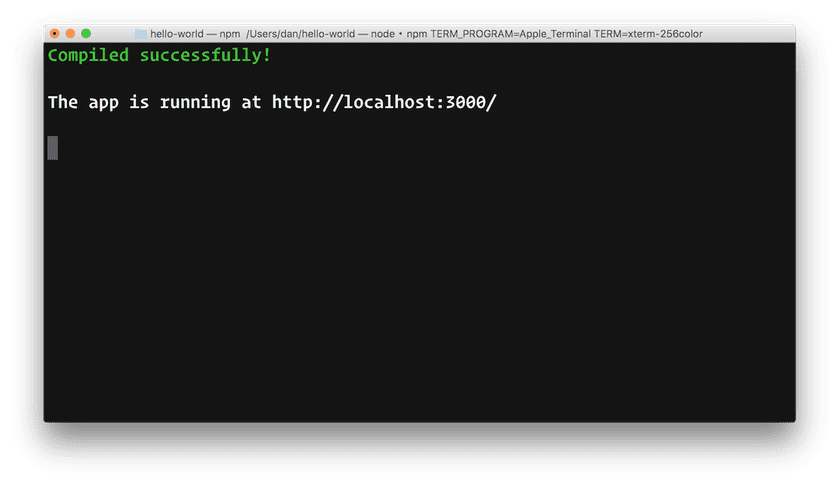
Execute o npm start para iniciar o servidor de desenvolvimento. O navegador será aberto automaticamente com a URL do aplicativo criado.

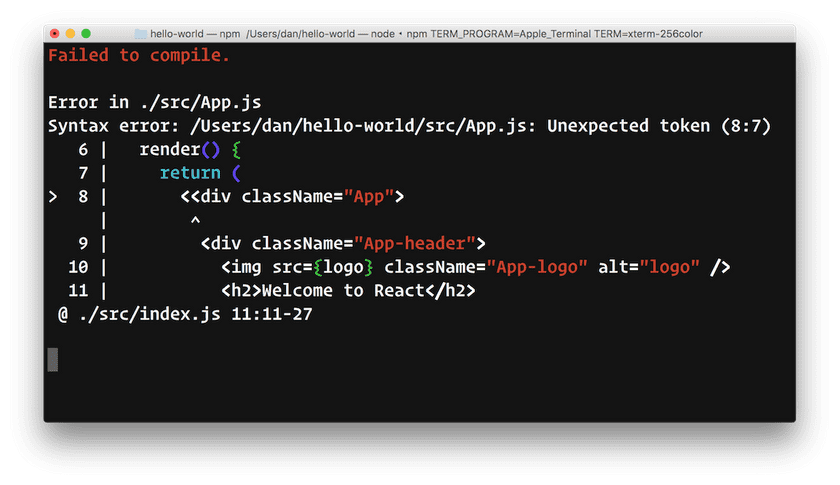
Create React App usa tanto o webpack quanto o Babel por de baixo dos panos. A saída do console é ajustada para ser mínima para ajudá-lo a se concentrar nos problemas:

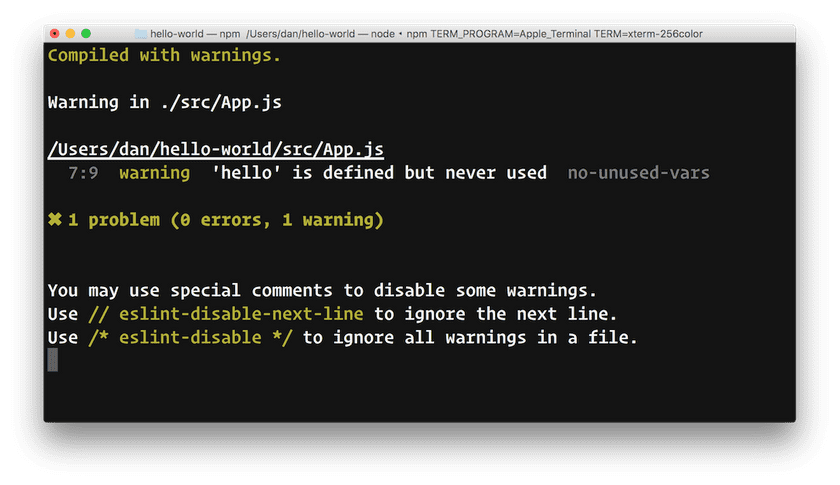
O ESLint também é integrado, de modo que os avisos de lint são exibidos diretamente no console:

Nós só escolhemos um pequeno subconjunto de regras de lint que muitas vezes levam a bugs.
Contruindo para Produção
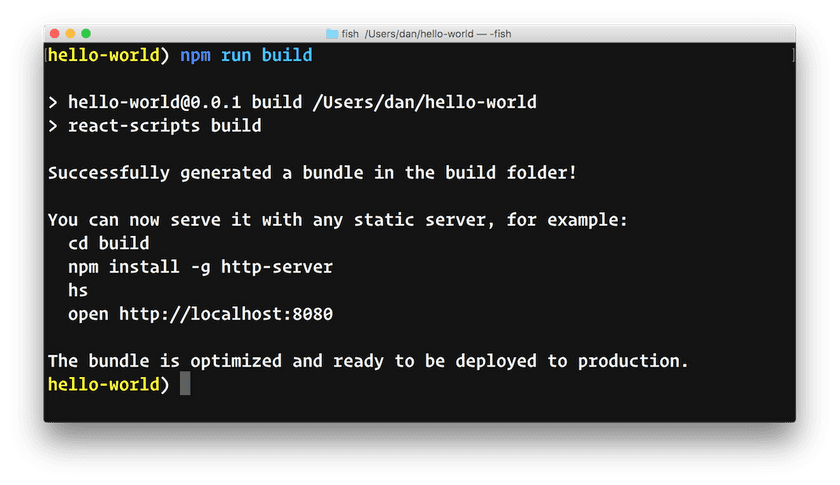
Para construir um pacote otimizado, execute npm run build:

Ele é minificado, montado corretamente e os recursos incluem hashes de conteúdo para armazenamento em cache.
Uma Dependência
Seu package.json contém apenas uma única dependência de compilação e alguns scripts:
{
"name": "hello-world",
"dependencies": {
"react": "^15.2.1",
"react-dom": "^15.2.1"
},
"devDependencies": {
"react-scripts": "0.1.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"eject": "react-scripts eject"
}
}Nós cuidamos de atualizar o Babel, o ESLint e o Webpack para versões compatíveis estáveis, para que você possa atualizar uma única dependência para obter todas elas.
Configuração Zero
Vale a pena repetir: não há arquivos de configuração ou estruturas de pastas complicadas. A ferramenta gera apenas os arquivos necessários para você criar seu aplicativo.
hello-world/
README.md
index.html
favicon.ico
node_modules/
package.json
src/
App.css
App.js
index.css
index.js
logo.svgTodas as configurações de criação são pré-configuradas e não podem ser alteradas. Alguns recursos, como testes, estão ausentes no momento. Esta é uma limitação intencional e reconhecemos que pode não funcionar para todos. E isso nos leva ao último ponto.
Sem Bloqueio
Nós vimos esse recurso pela primeira vez em Enclave, e nós adoramos. Nós conversamos com Ean, e ele estava animado para colaborar conosco. Ele já enviou alguns pull requests!
“Ejetar” permite que você deixe o conforto da configuração do Create React App a qualquer momento. Você executa um único comando e todas as dependências, configurações e scripts de compilação são movidos diretamente para o seu projeto. Neste ponto, você pode personalizar tudo o que quiser, mas efetivamente você está bifurcando nossa configuração e seguindo seu próprio caminho. Se você tem experiência com ferramentas de construção e prefere ajustar tudo ao seu gosto, isso permite usar o Create React App como um gerador geral.
Esperamos que, nos estágios iniciais, muitas pessoas “ejetem” por um motivo ou outro, mas à medida que aprendermos com elas, tornaremos a configuração padrão cada vez mais atraente, sem fornecer configuração.
Experimente!
Você pode encontrar o Create React App com instruções adicionais sobre o GitHub.
Este é um experimento, e só o tempo dirá se ele irá se torna uma maneira popular de criar aplicativos React ou desaparecer na obscuridade.
Convidamos você a participar desta experiência. Ajude-nos a construir o conjunto de ferramentas React que mais pessoas podem usar. Estamos sempre abertos ao feedback.
A História por Trás
O React foi uma das primeiras bibliotecas a adotar o JavaScript transpilado. Como resultado, mesmo que você possa aprender React sem qualquer ferramenta, o ecossistema React se tornou comumente associado com uma esmagadora explosão de ferramentas.
Eric Clemmons chamou esse fenômeno de ”JavaScript fadiga“:
Em última análise, o problema é que, escolhendo React (e inerentemente JSX), você inadvertidamente optou por um ninho confuso de ferramentas de construção, boilerplate, linters e time-pinks para lidar antes mesmo de criar algo.
É tentador escrever código no ES2015 e no JSX. É sensato usar um bundler para manter a base de código modular e um linter para capturar os erros comuns. É bom ter um servidor de desenvolvimento com reconstruções rápidas e um comando para produzir pacotes otimizados para produção.
Combinar essas ferramentas requer alguma experiência com cada uma delas. Mesmo assim, é muito fácil ser arrastado para combater pequenas incompatibilidades, peerDependencies não-satisfeitas e arquivos de configuração ilegíveis.
Muitas dessas ferramentas são plataformas de plugins e não reconhecem diretamente a existência umas das outras. Eles deixam para os usuários conectá-los juntos. As ferramentas amadurecem e mudam de forma independente, e os tutoriais ficam rapidamente desatualizados.
Marc estava quase pronto para implementar o seu "hello world" Aplicativo React pic.twitter.com/ptdg4yteF1
— Thomas Fuchs (@thomasfuchs) 12 de março de 2016
Isso não significa que essas ferramentas não sejam ótimas. Para muitos de nós, eles se tornaram indispensáveis, e nós apreciamos muito o esforço de seus mantenedores. Eles já têm muito em seus pratos para se preocupar com o estado do ecossistema React.
Mesmo assim, sabíamos que era frustrante passar dias montando um projeto quando tudo que você queria era aprender React. Nós queríamos consertar isso.
Poderíamos Corrigir Isso?
Nós nos encontramos em um dilema incomum.
Até agora, nossa estratégia foi apenas liberar o código que estamos usando no Facebook. Isso nos ajudou a garantir que todos os projetos sejam testados em batalha e tenham um escopo e prioridades claramente definidos.
No entanto, ferramentas no Facebook é diferente do que em muitas empresas menores. O linting, o transpilation e o empacotamento são todos gerenciados por poderosos servidores remotos de desenvolvimento, e os engenheiros de produtos não precisam configurá-los. Apesar de desejarmos dar um servidor dedicado a todos os usuários do React, mesmo o Facebook não pode escalar tão bem!
A comunidade React é muito importante para nós. Sabíamos que não poderíamos resolver o problema dentro dos limites da nossa filosofia de código aberto. É por isso que decidimos abrir uma exceção e enviar algo que não usamos, mas achamos que seria útil para a comunidade.
A Busca por um React CLI
Tendo acabado de assistir a EmberCamp há uma semana, fiquei animado com Ember CLI. Os usuários da Ember têm uma ótima experiência de “introdução” graças a um conjunto de ferramentas unidas sob uma única interface de linha de comando. Eu ouvi comentários semelhantes sobre Elm Reactor.
Proporcionar uma experiência coesa e curada é valioso por si só, mesmo que o usuário possa, em teoria, montar essas partes. Kathy Sierra explica melhor:
If your UX asks the user to make choices, for example, even if those choices are both clear and useful, the act of deciding is a cognitive drain. And not just while they’re deciding… even after we choose, an unconscious cognitive background thread is slowly consuming/leaking resources, “Was that the right choice?”
Eu nunca tentei escrever uma ferramenta de linha de comando para aplicativos React, e nem Christopher. Estávamos conversando sobre o Messenger sobre essa ideia e decidimos trabalhar juntos por uma semana como um projeto de hackathon.
Sabíamos que tais projetos tradicionalmente não tiveram muito sucesso no ecossistema React. Christopher me disse que vários projetos “React CLI” começaram e falharam no Facebook. As ferramentas da comunidade com objetivos similares também existem, mas até agora elas ainda não ganharam tração suficiente.
Ainda assim, decidimos que valeria outra chance. Christopher e eu criamos uma prova de conceito muito difícil no fim de semana, e Kevin logo se juntou a nós.
Convidamos alguns membros da comunidade para colaborar conosco e passamos essa semana trabalhando nessa ferramenta. Esperamos que você goste de usá-lo! Deixe-nos saber o que você pensa.
Gostaríamos de expressar nossa gratidão a Max Stoiber, Jonny Buchanan, Ean Platter, Tyler McGinnis, Kent C. Dodds e Eric Clemmons pelo feedback, ideias e contribuições iniciais.